如何写规范的文档
本文最后更新于:4 个月前
基本概念
- 换行是不要钱的,只要不是连续的文本都可以在中间加一个或多个换行,无论输入多少空行,最终显示的效果也是没有空行的。
- 本质都是文字,只是会使用一些符号来放在这一行文本的开头,来设置这一行文本的格式。
- 注意标记符号和文本内容要有一个距离,一般是一个空格或一个换行。
- 所有的图片都是根据链接地址寻找的,所以这张图片要先上传到网络,并得到他的链接。
先写标题
标题有等级,等级随#的个数增加而降低,最高级的一个#,比如我的文档写的内容如下:
(注意#和标题文本之间要留一个空格)
1 | |
那么它显示的效果如下:
一级标题1
二级标题1
三级标题1
二级标题2
一级标题2
我们应该在文章里比较均匀合理的设置小标题,方便理清文章的层次结构。
写普通文本
普通文本还是占文章的大部分,也就是没有用任何特殊符号来标记修饰的文本。
文本样式
在众多的普通文本中,总有些文本是我们希望他们不一样,比如:
1 | |
它们对应的效果:
普通样式:电话号码119是火警电话
行内代码:电话号码119是火警电话
强调样式:电话号码119是火警电话
加粗样式:电话号码119是火警电话
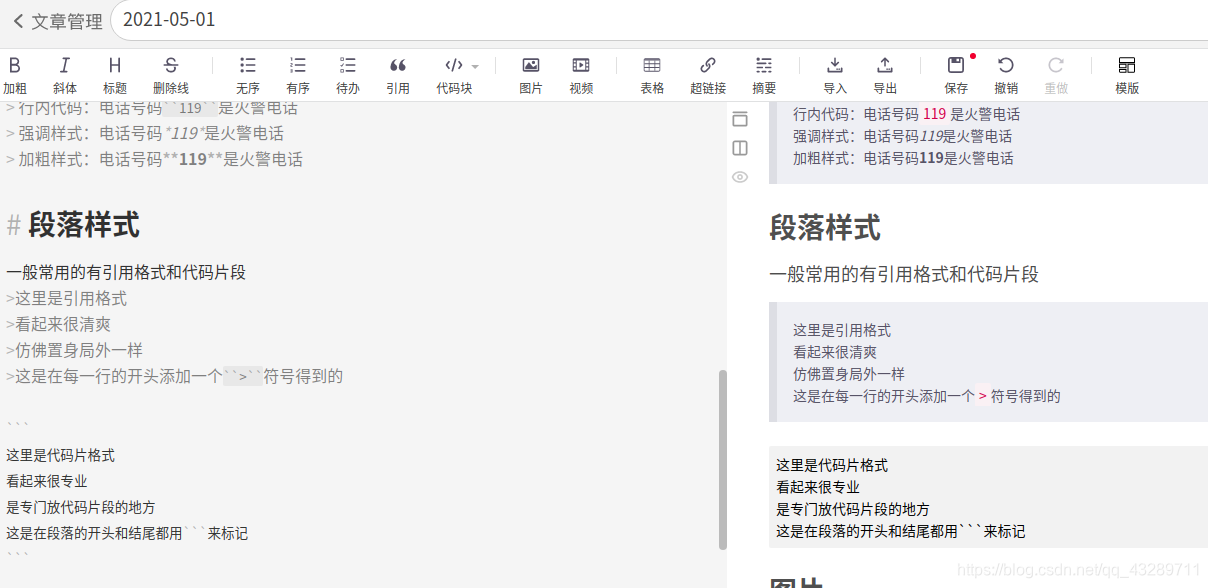
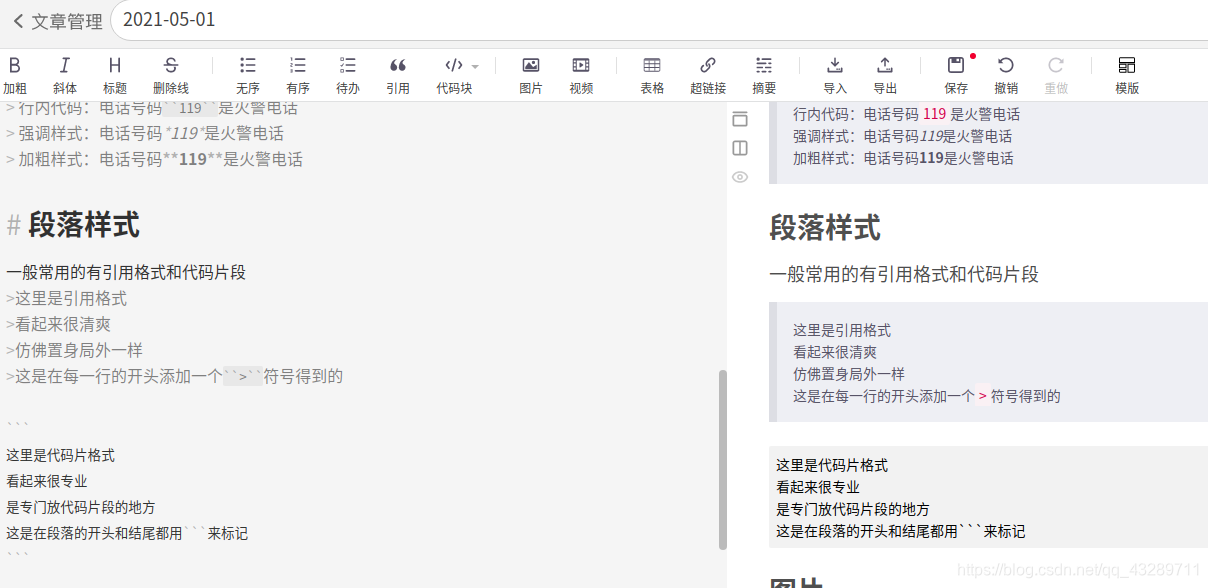
段落样式
一般常用的有引用格式和代码片段
这里是引用格式
看起来很清爽
仿佛置身局外一样
这是在每一行的开头添加一个>符号得到的
1 | |
图片
图片都是根据链接来得到的,便于移植。
固定大小形式:
1 | |
下面这张图就是上面第二行的图片效果:
可变大小形式
1 | |
在第一行中,m n message link依次是宽,高,图片信息,图片链接
第二行是一个示例,它的效果如下:
其他一些结构
列表
1 | |
注意+以及1. 2. 3.与它们后面的文本有一个空格
他们的演示效果为:
- 第一行
- 第二行
- 第三行
- 第一行
- 第二行
- 第三行
最后
掌握以上基础,写一个简洁大方的markdown文档已经不成问题,另外平时需要其他更多样式的时候要大胆的百度搜索,因为上面仅仅只是一小部分。而且markdown是兼容html的,所以样式很多很多。
额外一点
针对我们自己上传的markdown文档,会在开头加上这篇文章的属性,便于对文章管理,它们犹如文章的身份证,格式如下:
1 | |
其中:
title是标题,写这个文章的标题date是时间,按格式写时间author是作者,随便写categories是分类名,随便写,自己想给它分到什么类就什么类,可以分多个类,但建议只指定一个类tags是标签,随便写,与分类作用类似,但是更偏向内容,一般是几个重要的关键字。
注意::和-与文本之间存在一个空格,不是直接相连,并且-距离行首是一个tab键的距离。
本博客所有文章均采用 CC BY-SA 4.0 协议,除友链外 ,转载请注明出处!